Google Analytics Tracking allows you to track and analyse your website users over a period of time say last one week or last one month. It is always good to know about user interests on your website. We shall add Google Analytics Tracking Code to WordPress without any plugin in this tutorial.
Add Google Analytics Tracking Code to WordPress without a Plugin
Google analytics can not track your website Users and their activities unless the tracking code is run from your server. You need to add Google Tracking Code Java Script to each and every page of your Website.
How to get Google Analytics Tracking Code and Tracking ID
Step 1: Signup or Sign into Google Analytics.
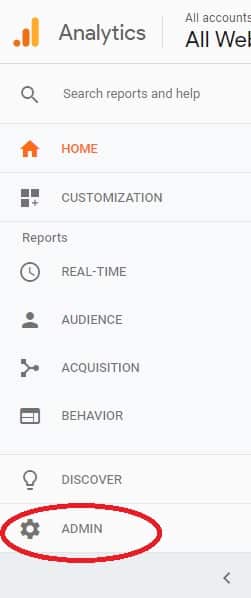
Step 2: Now let us generate a Tracking ID for your website or app. On the left side, go to ADMIN option.

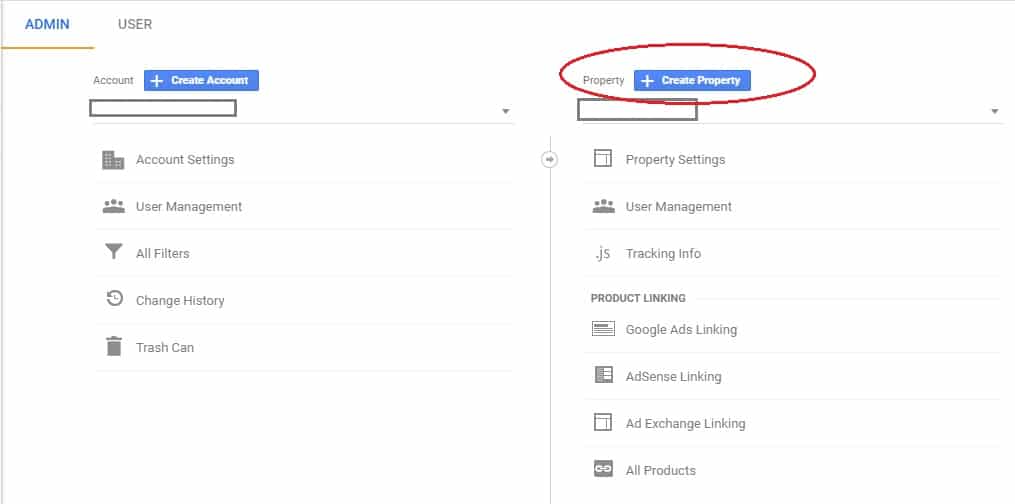
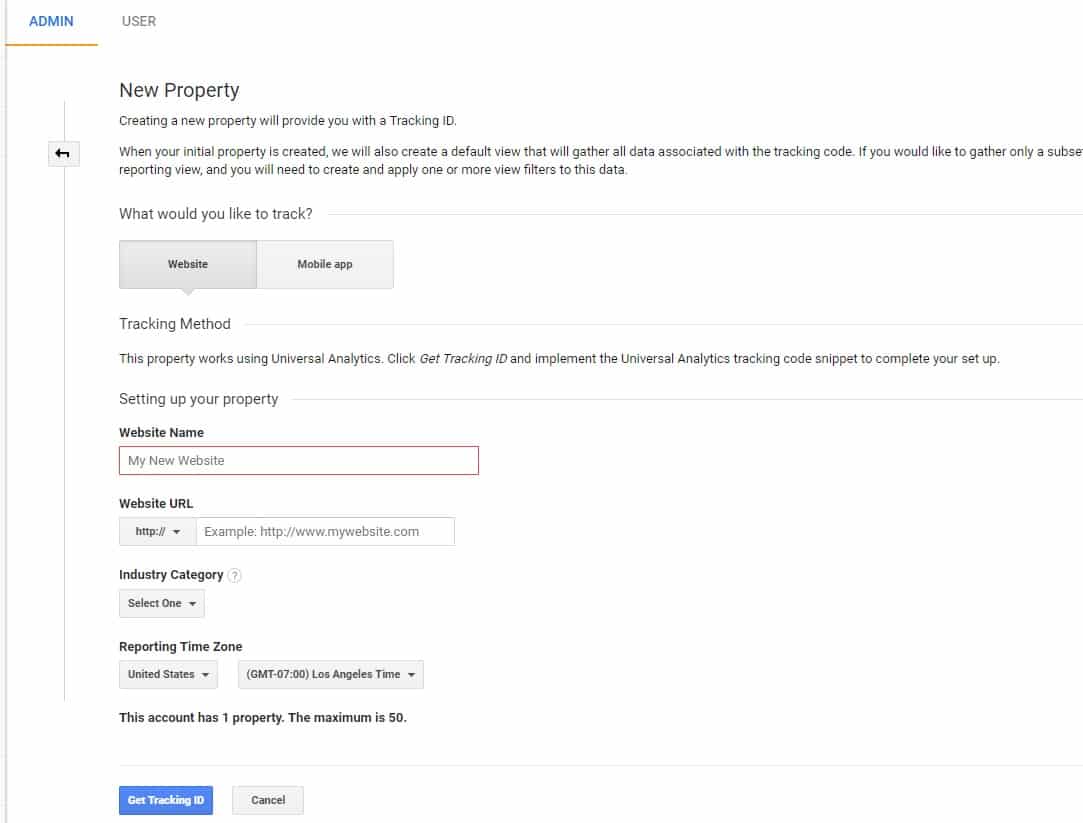
Step 3: Click on ‘Create Property’ Button to create a Google Analytics property with all details like website name and category.


Step 4: Just note down the generated Tracking ID in UA-XXXX-Y format.
How to add Google Analytics Tracking Code to WordPress
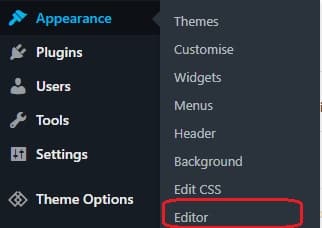
Step 5: Login to your WordPress website. Go to Appearance and then to Editor.

Find Theme Header – header.php file on the right side. If you do not see header.php file, try choosing a base theme or YourTheme and apply.
Step 6: Now the copy the below Google Analytics Tracking Code replacing the UA-XXXX-Y with your ID
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->Step 7: You can even take this below Google Analytics Async Code replacing the UA-XXXX-Y with your ID.
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->Step 8: In your header.php file, before the BODY class, you will find HEAD tag. Add your Google Analytics Code here.
<head>
<!-- Copy Google Analytics Code somewhere here-->
</head>Thats it. You are done. This is how you add a Google Analytics Tracking Code to WordPress without a Plugin directly. Plugins make your job easy than this. But they come at a cost. Also annual subscriptions are frustrating. Also Plugins increase the loading time of a webpage if not properly developed.
Note: if you change your Theme, you need to add Analytics Js code again in new theme header.php file.